Customize Your Site
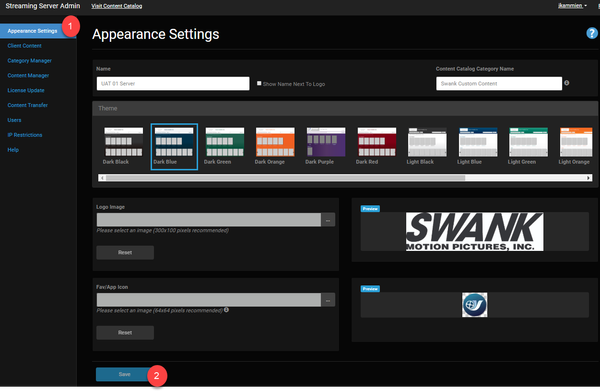
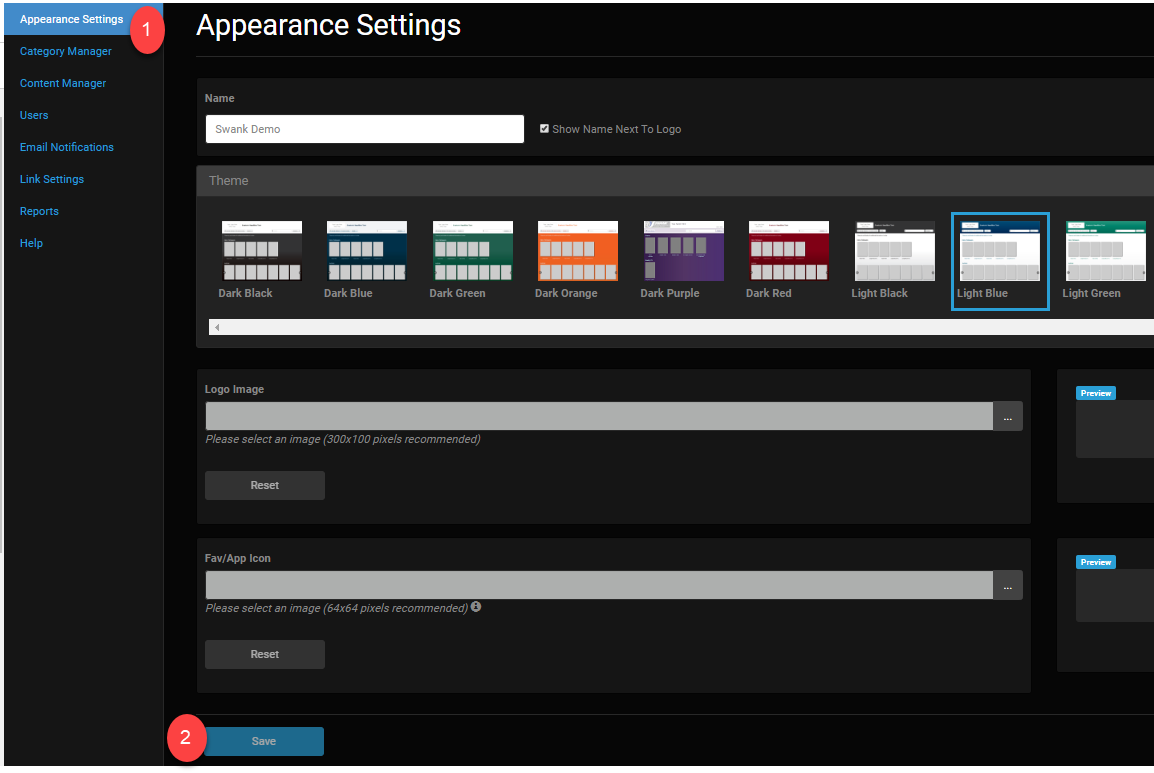
- Log in as Site Administrator, and click the Appearance Settings tab. Customize the portal following the instructions below.
- Click the Save button and visit the catalog to see your changes
Content Catalog Category Name
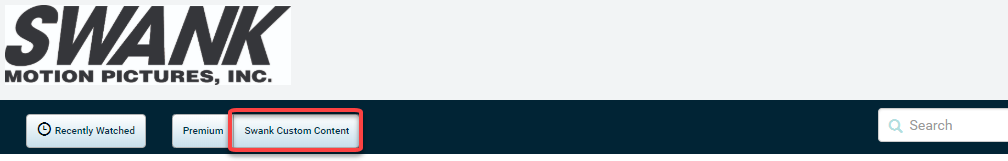
Enter a name under Content Catalog Category Name to customize the button users select to filter the results by your content in the catalog (shown at right).