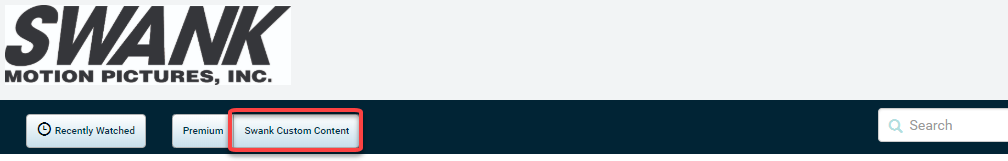
Design your Digital Campus academic streaming site with your school's logo and colors. You can also name the portal by giving it a unique title.
Customize Your Site
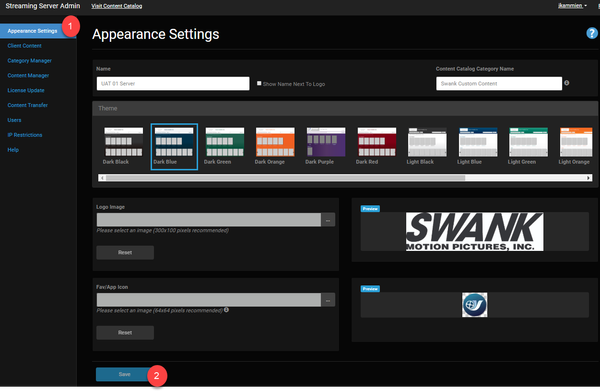
- Log in as Site Administrator, and click the Appearance Settings tab. Customize the portal following the instructions below.
- Click the Save button and visit the catalog to see your changes