| Style |
|---|
#breadcrumbs { display:none; } |
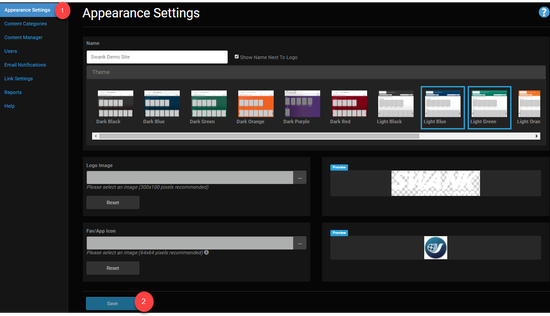
The Appearance Settings page has five settings that control how the Content Portal looks.
...
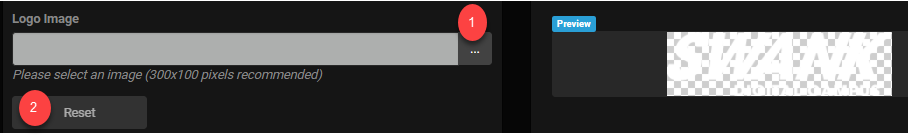
Design your Digital Campus academic streaming site with your school's logo and colors. You can also name the portal by giving it a unique title.
Customize Your Site
- Log in as Site Administrator, and click the Appearance Settings tab. Customize the portal following the instructions below.
- Click the Save button and visit the catalog to see your changes
...
After making changes select “Save”. Throughout the system, a success message will appear when a save operation is successful.
...
...
...
...